How to Design a Website Using Asp Net 2008
Visual Studio is an Integrated Development Environment(IDE) developed by Microsoft to develop GUI(Graphical User Interface), Web applications, console, web apps, mobile apps, cloud, and web services, etc. To install and use Visual Studio for the commercial purpose one must buy a license from Microsoft. For learning (non-commercial) purpose, Microsoft provided a free Visual Studio Community Version. We will use the Visual Studio Community Version 2019. The latest version of Visual Studio makes the whole process very easy for ASP.NET applications. There may be some variations in the steps for installing and setting up the Visual Studio IDE. So we recommend installing the latest version of Visual Studio.
Steps for Installing & Setting Up Visual Studio 2019
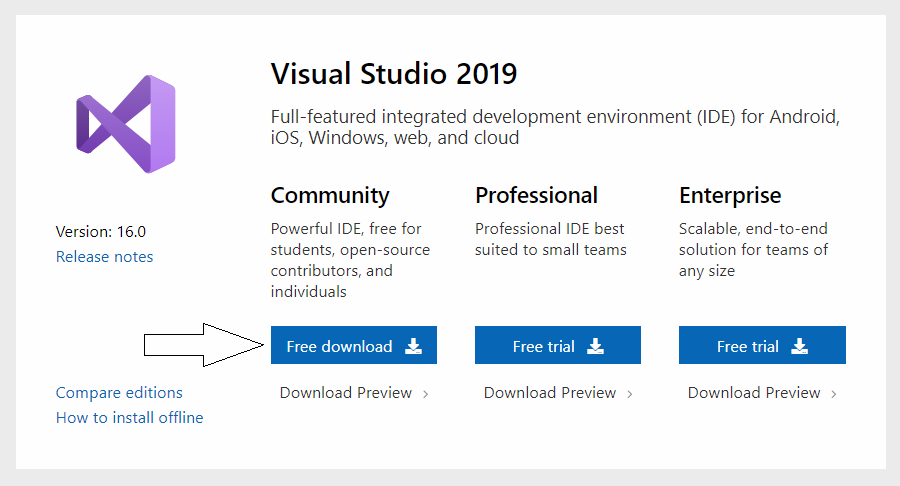
Step 1: Download the Visual Studio Community Version 2019

Step 2: Run the .exe file and follow the instructions to install Visual Studio Community Version on the system.

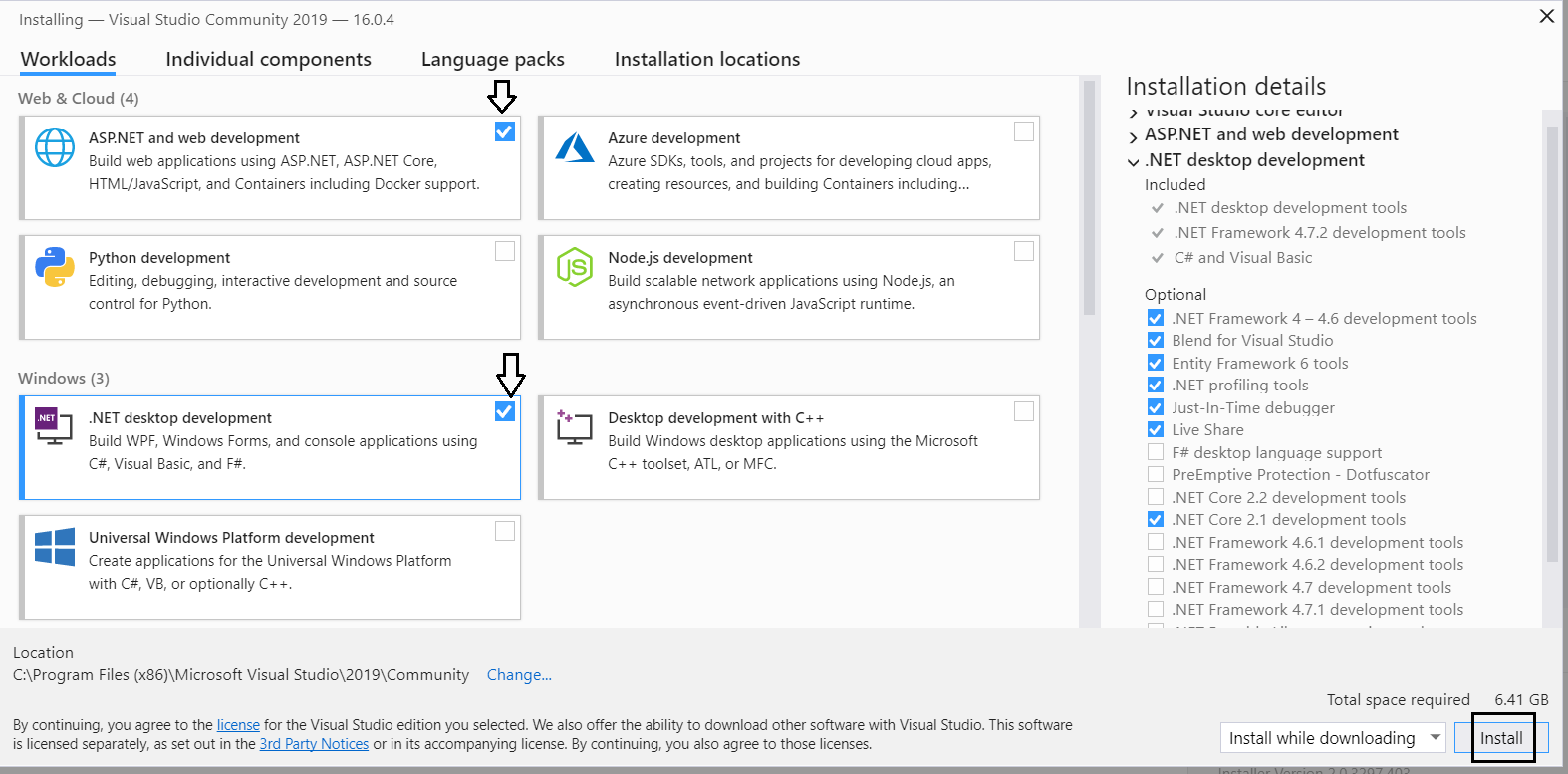
Step 3: Select ASP.NET and web development from the options and click to install in bottom right corner as shown below. We can also select .NET desktop development option for windows forms and console applications etc. Here we are selecting both the options. We can also modify it after installation.


Step 4: Click on launch and it will be prompted to sign in for the first time. The sign-in step is optional so it can be skipped. The dialog box will appear for the first time only and ask to choose the Development Settings and color theme. Once select required options, click on Start Visual Studio option. This step is optional in some versions.
Step 5: To create a new ASP.NET Web application, Go to File –> New –>Project like as shown below:

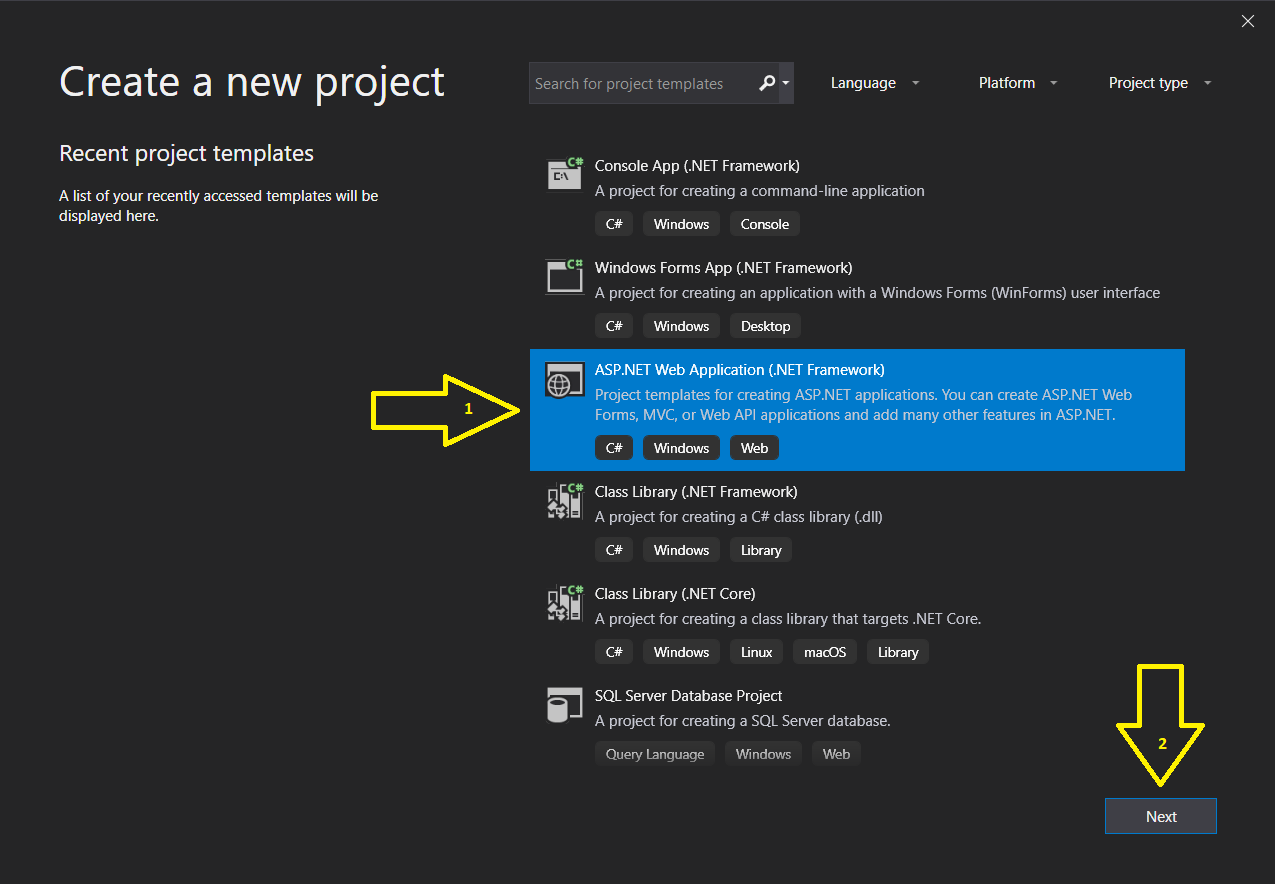
Step 6: As soon as we select the project, we will notice the different options of the Project. We can filter them according to our choice. We can see the 3 filters(Language, Platform, Project Type) on the right side of the search bar in the below given screenshot. Here we are not using the filters. We are simply choosing ASP.NET Web Application(.NET Framework) and click Next. We can see the options of C#, Windows, and Library below the chosen project. There are two choices as we can also find the ASP.NET Web Application(.NET Framework) using VB(Visual Basic).

Step 7: The next step is to configure the project. Here, we have to choose the Project Name and Solution name and click on Create Button. We can also change the location of the project. A project name is a subset of the solution name. We can put a different name for the solution. In other words, the solution is like a container for projects.

We are putting Project name and Solution name as GeeksforGeeks as shown in the below screenshot.

Step 8: Here, we have to choose the type of the ASP.NET Web Application. We are creating a web application so first, choose the project type as Empty to understand a simple application. Then choose the Web-Forms which will add the basic folders to create Web Forms Application. After that click Create button.

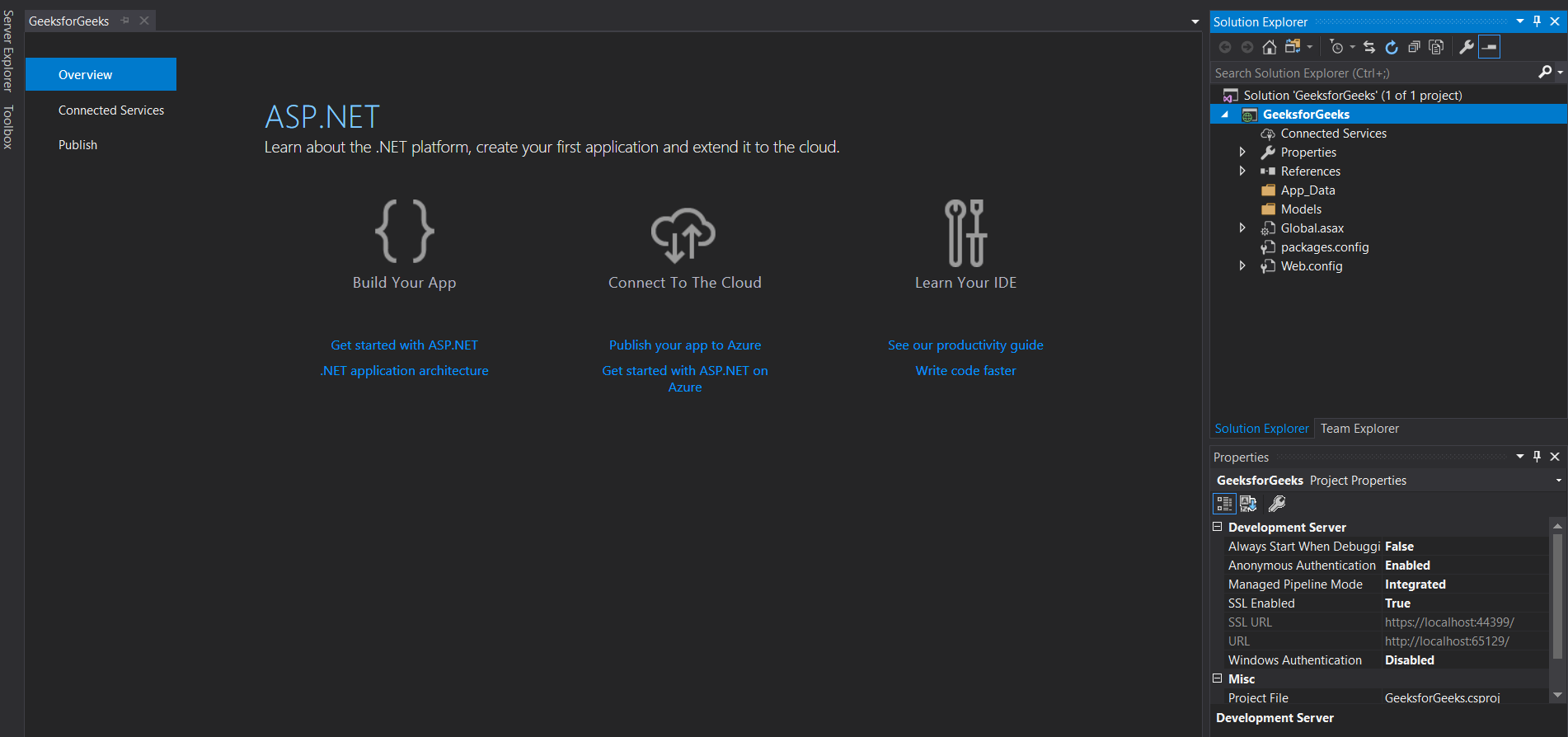
In the below image, in the right-hand side, the Solution Explorer is open by default. There we can see a file Global.asax.cs which is a common file for the entire application. This file contains specific information related to the application and used to initialize application specific variables to their default values.

Step 9: Now add a Web Form file to the project "GeeksforGeeks" which contains the web-specific code for the project. Just Right click on GeeksforGeeks in the Solution Explorer. Select Add and then select Web Form from the menu as shown below.

It will prompt for the name of the Web Form. We are putting the name as TestingWebForm and click OK.

The default code for the TestingWebForm is shown as below:

Step 10: Now write a sample code in TestingWebForm.aspx file which will display "Hello Geeks!" as an output. The explanation of code will be discussed further.

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestingWebForm.aspx.cs" Inherits="GeeksforGeeks.TestingWebForm" %>
<!DOCTYPE html>
< head runat = "server" >
< title ></ title >
</ head >
< body >
< form id = "form1" runat = "server" >
< div >
<%Response.Write("Hello Geeks!"); %>
</ div >
</ form >
</ body >
</ html >
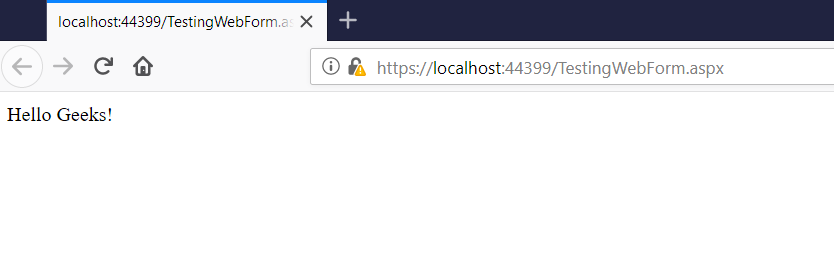
Now to execute the code, click on the Run button as shown in below screenshot. For the first time, we may need to set up the browser configuration.

Finally the Output:

How to Design a Website Using Asp Net 2008
Source: https://www.geeksforgeeks.org/how-to-install-and-setup-visual-studio-for-asp-net/
0 Response to "How to Design a Website Using Asp Net 2008"
Post a Comment